Create a ListView Template
The ListView Control allows you to display a list or table so that you can display data from multiple records in a single control. The row format for a ListView is defined within a Template. When you associate a Template with a ListView control, each row within the ListView will follow the format defined within the Template.
A Template is similar to a form except it only supports Static Text and Picture & Video Controls. Static Text boxes are used to display any input data which is not an image. Picture & Video Controls allow you to include pictures (but not videos) in your List View rows, e.g. you could have an image at the beginning or end of each row to indicate the status of the data in the row, such as a tick or cross. Templates also have a special mandatory Panel Control which defines the boundaries of the row defined in the Template. The Static Text and Picture & Video Controls you add to the Template must be within the boundaries of the Panel. Template Controls are added, configured and formatted in the same way as form controls.
In addition, Templates have the same set of screen resolutions as forms allowing you to tailor the Template to fit different mobile devices. You can configure aspects of the Controls differently under each screen resolution, just as you can on forms. So, you can alter the size and position, assign different Styles and Data Conversion Tables, enable, disable, show and hide the Controls differently on each resolution.
If you are designing a Project for multiple device Platforms, e.g. both Android and iOS devices, and you are working in Linked mode, i.e. where all Platforms share each form, Templates will also be linked and adding a new Template will add the Template to all screen resolutions under all your Platforms. As with Linked forms, each Platform and screen resolution will share the same Controls but you can modify the Controls' appearance under each screen resolution. If you are working in Mixed mode, you will need to create separate Templates for each of your supported Platforms.
To create a Template:
-
Choose New Template from the Template group on the Ribbon's Design tab and then choose the type of Template you want to add – the types available will depend upon the Platforms you are supporting and whether you are in Linked or Mixed Mode,
or
- Right-click on the Forms Pane and choose Add Template.
If you are working in Mixed Mode, the first method above will add a blank Template for the Platform you choose from the menu and the second method will add a blank Template for the Platform currently selected in the Forms Pane. If you have multiple Target Platforms, you will need to add a new Template separately for each individual Platform. Any work you do on a Template for one Platform will not affect the Templates under your other Platforms.
If you are working in Linked Mode, in either case, a blank Template will be added for each of your Target Platforms. Controls you add to one Platform/screen resolution will automatically be added to the same Template under all your Target Platforms. Once you have added the Controls and mapped them to the required data items under one Platform/screen resolution, you can adjust all your other Platform/screen resolution combinations for this Template.
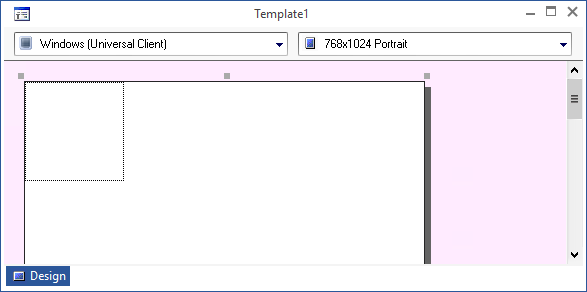
The new Template will be displayed in the Workspace, for example:

At the top of the Template window, you will see two drop-down boxes. The left-hand one includes a list of Platforms covered by this Template and the right-hand one includes the screen resolutions available for the Platform currently selected in the left-hand drop-down.
If you are working with a single-Platform Project or you are working in Mixed Mode, the Platform drop-down will only contain one Platform. If you are working in Linked Mode, the drop-down will include all the Platforms within your Project.
The right-hand drop-down contains a list of all screen resolutions specified in this Project for the Platform selected in the left-hand drop-down. This allows you to alter the arrangement and size of the Controls separately within each Platform and screen resolution and to edit those Properties configurable on a screen-resolution-basis.
Choose a Platform and then a screen resolution from these drop-downs to display the Template for the selected Platform/screen resolution.
In addition, if you enable the Auto Scaling options these will be used to upscale the controls within the Template when displayed in the ListView at runtime. If Auto Scaling is set to Upscale for this Platform type, the Client will take account of the horizontal values, and if set to Custom will use the Repositioning Properties to upscale the Template Controls when necessary.
Your new Template(s) will be added to the tree view in the Forms Pane, under the Templates section. If you have multiple Target Platforms and are working in Linked Mode, the same Template name will be added to each Target Platform's Templates section.
- Template names must be unique within a Project and when you add a new Template it is automatically given a unique name. If you want to change the Template name to something more meaningful, select the Template in the Forms Pane to display the Template's Properties in the Properties Pane. You can then edit the Name Property to rename the Template. If you are working in Linked Mode all your supported Platforms share the same Templates and hence you only need to rename the Template once under any one of your supported Platforms.
If you have multiple Target Platforms and are working in Linked Mode and/or you have multiple screen resolutions, you will now have a copy of the Template for each of your Platform/screen resolution combinations. We generally recommend you create your Template under the smallest screen size and then adjust it later to work under your other screen sizes and Platforms.
A blank Template consists of a white canvas representing the screen area of the device. In the top left-hand corner of the canvas you will see a square with a dotted line border. This is the Template Panel Control.
The Panel Control defines the boundaries of a row within the ListView Control. Each Template defines a single row format, although the Controls within a row may be on multiple lines.
You can position the Panel anywhere on the canvas you like, allowing you to get an idea of how a row's size relates to the overall screen size. Note, however, that the position of the Panel within the Template is purely for your visual reference and does not relate to the positioning of ListViews on a form.
The first thing you need to do is to resize the Panel to the height and width you want for each row within the list. Select the Panel by clicking on its border and then resize by dragging the black squares around the border in the standard way. You can also resize by manually specifying the width and height in the Panel's Properties in the Properties Pane.
You can check the size of the ListView Control in the Properties for the Control and size the Panel accordingly. For example, you might start by making the width of the Panel the same as the width of the Control. You can then choose the height of the Panel depending upon a combination of the amount of information you need to display on each row and the number of rows you want to be visible within the Control at any one time.
However, you don't need to be too precise about the size at this point, you can change the size of the Panel later, at any time, if your initial attempt isn't quite right. On some Platforms, you might need to make your Panel narrower than the ListView Control in order to allow for visible elements of the Control, such as scroll bars, to be included. If you have multiple screen resolutions for a Platform in a Mixed Mode Project or multiple Platforms/screen resolutions in a Linked Mode Project, you will, in any case, need to check and adjust the Template for each individual screen resolution you are supporting.
You can manually edit and adjust the size of the Panel under individual screen resolutions but you can also use the Auto Scaling options and there are options to automatically resize the Template to fit the ListView or resize the ListView to fit the Template.
To move the Panel around the canvas, first select the Panel. You can then either move your mouse pointer over the selection rectangle until it becomes a four-headed arrow and then click and drag the Panel in the standard way or click and drag the four-headed arrow which appears in the top left-hand corner of the Panel.
Once you have sized your Panel, you can add your Controls.
To add Controls, first display the Toolbox Pane. You can now add Controls, move, size and configure them in exactly the same way as you do for forms. The only difference is that Templates can only support Static Text and Picture & Video Controls and remember that your finished Template must have all Controls within the boundary of the Panel. Clicking on Auto Arrange on the Ribbon's Design tab will position the Template Panel around the current Controls and then move the whole group to the top left-hand corner of the Template Workspace.
Place Static Text Controls where you want to display your data and Picture & Video Controls to include images within the row. Remember, you cannot display videos within a Picture & Video Control when used within a ListView.
Arrange the required Controls within the Panel and then resize the Panel accordingly, if required. Bear in mind how much space will be available for the ListView Control in the final app when deciding how many Controls you can reasonably put within the Panel.
Once you have added Controls, you can then edit the Control's Properties in particular to map the data to be displayed within them.
Controls in a ListView can only be used to display input data, the data cannot be changed or output. Data is mapped to the Controls in the same way as Controls on a form.
Select a Control and then locate the Mapped Data category within the Properties Pane. Click on the Input Property and select the required data item for this Control from the drop-down list.
- All data mappings within a Template must come from the same local data table or Custom View. If you want to combine data from different Data Sources within a single ListView you can use a Custom Table to hold all your data or create a Custom View to select the required record set for the list.
When configuring data to be displayed within the ListView, you can use the Data Conversion facility to change the way information is displayed in the final list.
For example, suppose you are creating a ListView to display a list of tasks and, within the data downloaded to the device, for each task there is a Status column indicating the current status of the task, such as 0 = 'Not Yet Started', 1 = 'In Progress', and so on. Using the Data Conversion facility, you could convert these numbers to images to provide a visual representation of the task's current status rather than a numeric one.
When doing this, even though our Status code example uses a number to specify the Status, because the final list will include a picture you would need to add a Picture & Video Control to the Template to contain the actual image that will be displayed.
You can also edit any of the other Properties for the Control if required. The Properties within the Target category allow you to specify different values for the same Control under different Platforms and screen resolutions just as they do for the Controls on your forms.
To save your Template choose the Ribbon's File tab, located in the top left-hand corner of the main window, and choose Save.
Once you have created a Template, you can then assign it to a ListView to specify how that ListView will display its data. You can view and edit your Templates at any time, for example to adjust the height or width of the Panel.